| home Java Script MS Access Perl HTML Delphi C ++ Visual Basic Java CGIPerl MS Excel Front Page 98 Windows 98 Ms Word Builder PHP Assembler Link to us Links |
One major limitation of HTML in the old days was that you could see only one page at a time. Frames overcome this limitation by dividing the browser window into multiple HTML documents. Like tables, frames allow you to arrange text and graphics into rows and columns of text and graphics.
However, unlike a table cell, any frame can contain links that change the contents of other frames (or itself). For example, one frame could display an unchanging table of contents while the other frames change based on which links the reader follows.
Just A Minute: Frames are only supported by Netscape Navigator version 2.0 or higher and Microsoft Internet Explorer version 3.0 or higher. You'll see how to provide alternative content for other browsers in the "Supporting Frameless Browsers" section near the end of this chapter.
To Do: Frames are basically a way of arranging and presenting several Web pages at once. You'll be able to learn the material in this chapter faster if you have a few interrelated Web pages all ready before you continue.
At first glance, Figure 17.1 may look like an ordinary Web page, but it is actually three separate Web pages all displayed in the same Netscape Navigator window. Each of these pages is displayed in its own frame, separated by horizontal bars.
The main advantage of using frames becomes apparent when a reader clicks on one of the links in the bottom frame of Figure 17.1. The top and bottom frames will not change at all, but a new page will be loaded and displayed in the middle frame, as in Figure 17.2.
Figure 17.1. Frames allow more than one Web page to be displayed at once.
Figure 17.2. Clicking on "See Us Make It" in Figure 17.1 brings up a new middle page, but leaves the top and bottom frames the same.
How did I make the site in Figures 17.1 and 17.2? First, I created the contents of each frame as an ordinary HTML page. These pages (listed in Figures 17.4 through 17.7) don't contain any tags that you haven't already seen in other chapters.
To put them all together, I used a special kind of page called a frameset document.
A frameset document actually has no content. It only tells the browser which pages to load, and how to arrange them in the browser window. Figure 17.3 shows the frameset document for the Sandiwood Farm site in Figures 17.1 and 17.2.
Figure 17.3. If you load this frameset document in Netscape Navigator, you'll see the site in Figure 17.1.
In Figure 17.3, instead of a <BODY> tag, there is a <FRAMESET> tag. No tags that would normally be contained in a <BODY> tag can be within the <FRAMESET> tag. The <FRAMESET> tag in Figure 17.3 includes a ROWS attribute, meaning that the frames should be arranged on top of each other like the horizontal rows of a table. If you want your frames to be side-by-side, use a COLS attribute instead of ROWS.
You must specify the sizes of the ROWS or COLS, either as precise pixel values or as percentages of the total size of the browser window. You can also use an asterisk (*) to indicate that a frame should fill whatever space is available in the window. If more than one frame has an * value, the remaining space will be allotted equally between them.
In Figure 17.3, <FRAMESET ROWS="80,*,80"> means to split the window vertically into three frames. The top and bottom frames will be exactly 80 pixels tall, and the middle frame will take up all the remaining space in the window. The top frame contains the document banner.htm, and the bottom frame contains bottom.htm.
Time Saver: Because you can't predict the size of the window that someone will view your Web page in, it is usually safest to use percentages rather than exact pixel values to dictate the size of the rows and columns. For example, to make a left frame 20 percent of the width of the browser window with a right frame taking up the remaining 80 percent, you would type<FRAMESET COLS="20%,80%">
An exception to this rule would be when you want a frame to contain a single image of a certain size; then you would specify that size in pixels and add a few pixels for the frame borders. This is the case in Figure 17.3, where the background images for the "boards" are exactly 80 pixels thick. In any case, if you specify any frame size in pixels, there must also be at least one frame in the same frameset with a variable (*) width so that the document can be displayed in a window of any size.
Within the <FRAMESET> and </FRAMESET> tags, you should have a <FRAME> tag indicating which HTML document to display in each frame. (If you have fewer <FRAME> tags than the number of frames defined in the <FRAMESET> tag, any remaining frames will be left blank.) You don't need to specify a closing </FRAME> tag.
Include a SRC attribute in each <FRAME> tag, with the address of the Web page to load in that frame. (You can insert the address of an image file instead of a Web page if you just want a frame with a single image in it.)
You can include any HTML page you want in a frame. For example, the middle frame of Figure 17.1 is listed in Figure 17.5. For smaller frames, however, it's a good idea to create documents specifically for the frames with the reduced display area for each frame in mind. The top frame in Figure 17.1, for instance, is listed in Figure 17.4. It is much shorter than most Web pages, because it was designed specifically to fit in a frame 80 pixels tall.
Figure 17.4. This page was designed specifically to fit in the top frame of Figures 17.1 and 17.2.
Figure 17.5. This ordinary Web page appears in the middle frame in Figure 17.1.
The real fun begins when you give a frame a name with the <FRAME NAME> attribute. You can then make any link on the page change the contents of that frame using the <A TARGET> attribute. For example, Figure 17.3 includes the following tag:
<FRAME SRC="main.htm" NAME="main">
This displays the main.htm page in that frame when the page loads, and names the frame "main." (The frame name doesn't have to match the name of its contents. It just happens to in this example.)
In the bottom frame, listed in Figure 17.6, you will see the following link:
<A HREF="makeit.htm" TARGET="main">See us make it.</A>
When the user clicks this link, the makeit.htm is displayed in the frame named main (the middle frame). To accomplish this sort of interactivity before the invention of frames, you would have had to use complex programming or scripting languages. Now you can do it with a simple link!
If the TARGET="main" attribute hadn't been included, the makeit.htm page would be displayed in the current (bottom) frame instead.
Figure
17.6. This is the bottom frame in Figure
17.1.
Clicking on a link causes the contents of the middle frame to change.
To save space, I haven't listed the makeit.htm page in a figure; it's just a regular Web page with no special frame-related features. You can see what the top of it looks like in Figure 17.2, and see this whole site online at
http://www.mcp.com/sams/books/235-8/ch17/syrup.htm
Time Saver: When you include the TARGET attribute in a link, you can use a few special frame names in addition to the names you have defined with FRAME NAME: n _blank loads the link into a new, unnamed window. n _self loads the link into the current frame, replacing the document now being displayed in this frame. n _top loads the link into the entire browser window. n _parent loads the link over the parent frame if the current frame is nested within other frames (This name is the same as _top unless the frames are nested more than one level deep). Note that all other names beginning with an underscore (_) will be ignored.
In addition to the NAME attribute, the <FRAME> tag can take the following special frame-related attributes:
MARGINWIDTH and MARGINHEIGHT are pretty self-explanatory, but each of the other attributes is discussed in detail in the next few paragraphs.
Normally, any frame that isn't big enough to hold all of its contents will have
its own scrollbar(s). The middle frames in Figures 17.1 and 17.2 are examples. If
you don't want a particular frame to ever display scrollbars, you can put SCROLLING=NO
in the frame tag. Conversely, SCROLLING=YES forces both horizontal and vertical
scrollbars to appear, whether or not they are needed.
You might wonder why I included SCROLLING=NO for the top and bottom <FRAME>
tags in Figure 17.3. I did so because the images in those frames don't quite fit
within the 80 pixels I allowed, when you count the margin of the page, too. So Netscape
Navigator displays scrollbars that only scroll down a few pixels, and have no real
purpose. Rather than make the frame bigger (and take up valuable window real estate
with empty margin space), I just turned off the scrollbars. The only situation I
can think of where you might want to use SCROLLING=YES is if some graphics
won't line up right unless you can count on the scrollbars always being there. Chances
are, you'll probably never need SCROLLING=YES.
People viewing your frames can ordinarily resize them by grabbing the frame border
with the mouse and dragging it around. If you don't want anyone messing with the
size of a frame, put NORESIZE in the <FRAME> tag.
Both Microsoft Internet Explorer and Netscape Navigator allow you to control the
size of the frame borders, or eliminate the borders altogether. Unfortunately, Microsoft
and Netscape do not yet agree on how frame borders should be controlled, so you need
to use two different sets of non-standard HTML tags. For Microsoft Internet Explorer,
you can make the borders disappear by including FRAMEBORDERS=NO in the <FRAMESET>
tag. This makes a frame document look just like a regular Web page, with no ugly
lines breaking it up. The FRAMESPACING attribute also lets you specify the
number of pixels between frames in a frameset. For Netscape Navigator, use BORDER=0
in the <FRAMESET> tag to eliminate borders, or BORDER= followed
by a number of pixels to change the size of the frame borders. If you want borderless
frames to show up in both Netscape Navigator and Microsoft Internet Explorer, type
FRAMEBORDERS=NO BORDER=0 in your <FRAMESET> tag (see Figures
17.7 and 17.8).
By nesting one <FRAMESET> within another, you can create rather
complex frame layouts. For example, the document shown in Figure 17.7 and listed
in Figure 17.8 has a total of five frames. A COLS frameset is used to split
the middle frame of the ROWS frameset into three pieces.
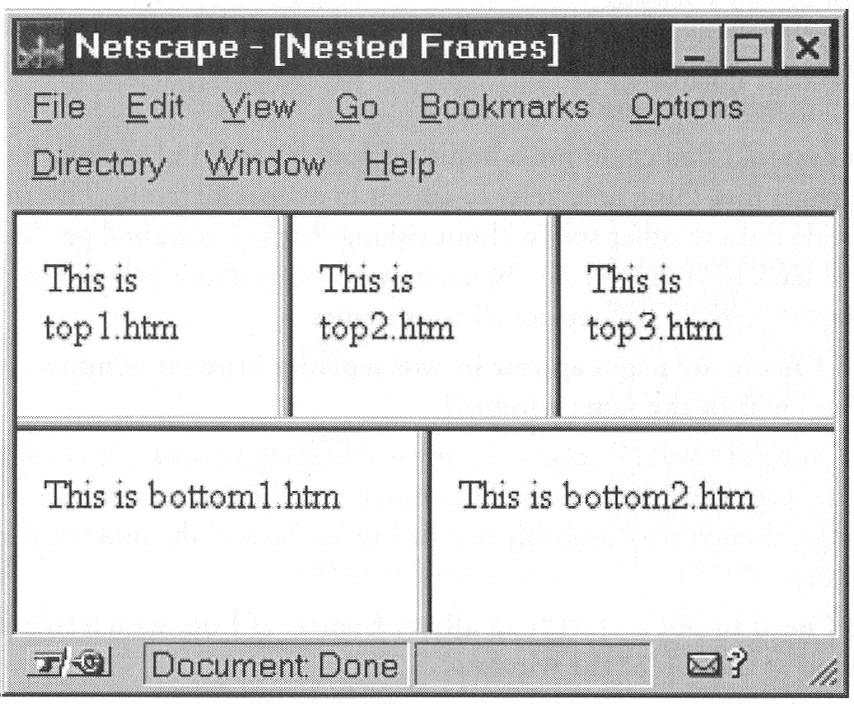
Figure 17.7. Five frame layout
Figure 17.8. Listing of Figure 17.7
The two side pieces contain the simple page in Figure 17.9, which is nothing but
a background tile. The net effect is to surround the changing middle frame with a
static wooden "picture frame."
Figure 17.9. Header listing
After the framesets in Figure 17.8, I included a complete Web page between the <BODY> and </BODY> tags. Notice that this doesn't appear at all in Figure 17.7. All Web browsers that support frames will ignore anything between the <NOFRAME> and </NOFRAME> tags.
To users of older Web browsers that don't support frames, the page listed in Figure
17.8 looks like Figure 17.10.
Figure 17.10. Web browser unable to support
frames
Because some browsers still do not support frames, it is probably wise to include
alternative content with the <NOFRAME> tag. If nothing else, just
include a note recommending that people get either Microsoft's or Netscape's browser
to see the frames.
Some Web page publishers actually produce two versions of their site--one with frames,
and one without. You can save yourself that hassle by simply including links between
all the pages that will appear in your primary frame. For example, all the pages
that appear in the middle frame in this chapter's sample site are linked together
with ordinary links (that don't use TARGET). You can get all the information
from the site by starting at the main.htm page instead of the syrup.htm
frameset document.
In this chapter, you learned how to display more than one page at a time by splitting the Web browser window into frames. You learned to use a frameset document to define the size and arrangement of the frames, as well as which Web page or image will be loaded into each frame. You saw how to create links that change the contents of any frame you choose, while leaving the other frames unchanged. You also discovered several optional settings that control the appearance of resizable borders and scrollbars in frames. Finally, you saw how to nest framesets to create complex frame layouts.
Table 17.1 summarizes the tags and attributes covered in this chapter.
Table 17.1. HTML tags and attributes covered in Chapter 17.
| Tag | Attribute | Function |
| <FRAMESET>...</FRAMESET> |
|
Divides the main window into a set of frames that can each display a separate document. |
|
|
ROWS="..." | Splits the window or frameset vertically into a number of rows specified by a number (such as 7), a percentage of the total window width (such as 25%), or as an asterisk (*) indicating that a frame should take up all the remaining space, or divide the space evenly between frames (if multiple * frames are specified). |
|
|
COLS="..." | Works similar to ROWS, except that the window, or frameset, is split horizontally into columns. |
|
|
FRAMESPACING="..." | Space between frames, in pixels. (Microsoft Internet Explorer 3.0 only.) |
|
|
FRAMEBORDER="..." | Specifies whether or not to display a border for the frames. Options are YES and NO. (Microsoft Internet Explorer 3.0 only.) |
|
|
BORDER="..." | Size of the frame borders in pixels. (Netscape Navigator only.) |
| <FRAME> |
|
Defines a single frame within a <FRAMESET>. |
|
|
SRC="..." | The URL of the document to be displayed in this frame. |
|
|
NAME="..." | A name to be used for targeting this frame with the TARGET attribute in <A HREF> links. |
|
|
MARGINWIDTH="..." | The amount of space (in pixels) to leave to the left and right side of a document within a frame. |
|
|
MARGINHEIGHT="..." | The amount of space (in pixels) to leave above and below a document within a frame. |
|
|
SCROLLING="..." | Determines whether or not a frame has scrollbars. Possible values are YES, NO, and AUTO. |
|
|
NORESIZE | Prevents the user from resizing this frame (and possibly adjacent frames) with the mouse. |
| <NOFRAME>...</NOFRAME> |
|
Provides an alternative document body in <FRAMESET> documents for browsers that do not support frames (usually encloses <BODY>...</BODY>). |