
| home Java Script MS Access Perl HTML Delphi C ++ Visual Basic Java CGIPerl MS Excel Front Page 98 Windows 98 Ms Word Builder PHP Assembler Link to us Links |
Creating a Web Site with FrontPage 98
What you will learn from this lesson
When you create a Web site with FrontPage 98 you will:
What you should do before you start this lesson
Exploring the lesson
Creating a home page
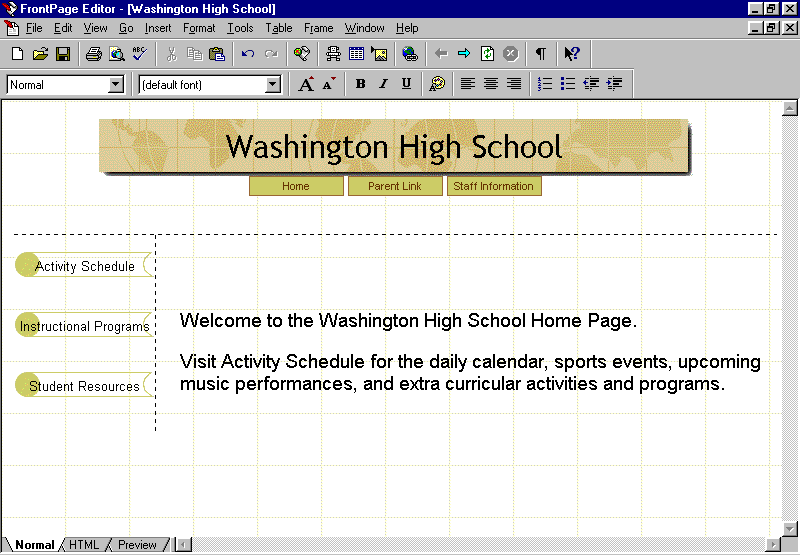
You organized your Web in the previous chapter. The next step is to work on the home page, which is the default page when viewed on the Web. The home page usually contains an introduction and links to other pages, and it may consist of a header, active page or body, and footer or a combination of navigation bars, text, title, and images.
Opening a Web home page
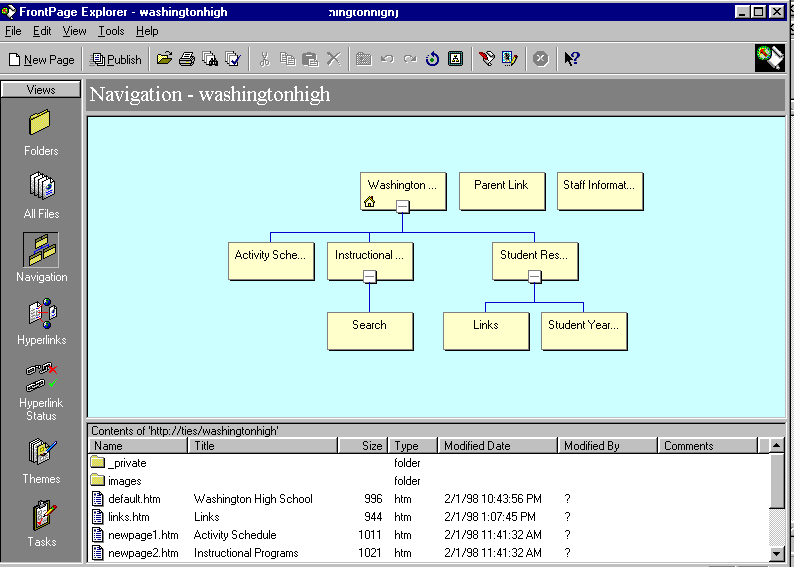
You can open the Web from the Folders view in the FrontPage Explorer, and then go to the FrontPage Editor.
Opening a Web page in the FrontPage Explorer
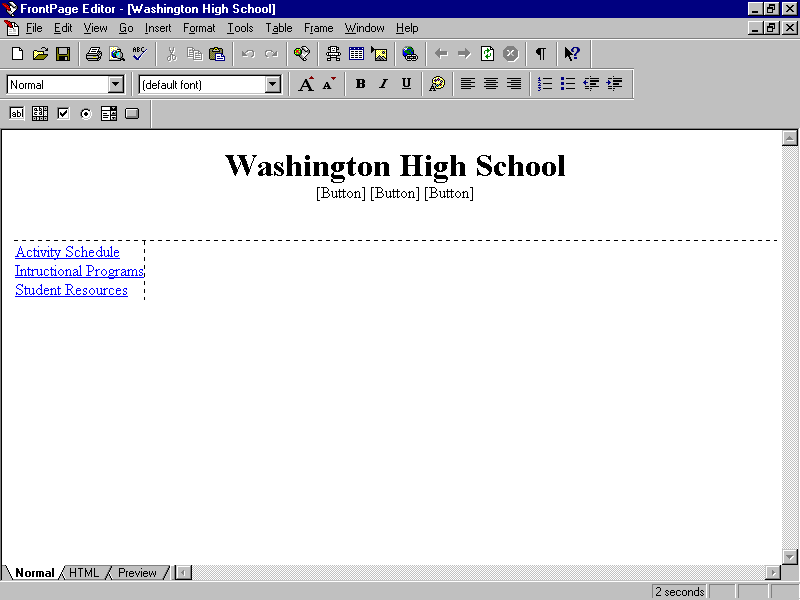
The home page will open in the FrontPage Editor, and the screen will look like the next illustration.

Using the FrontPage Editor toolbar
The toolbar in the FrontPage Editor is different from the one in the FrontPage Explorer. Besides the Standard and Format toolbars, the FrontPage Editor offers different toolbars that can be activated from the View menu and the File menu.
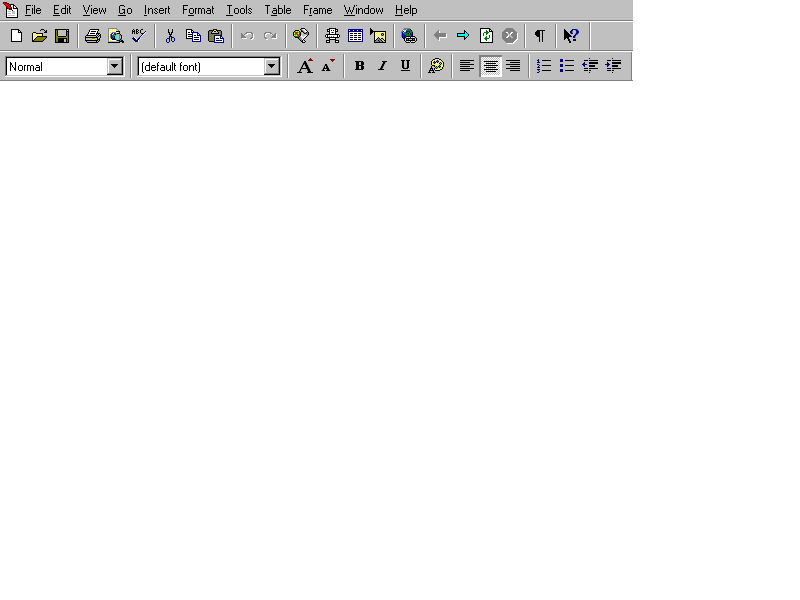
Exploring the toolbar in the FrontPage Editor
The Standard toolbar contains buttons for commonly used Edit and File menu commands; inserting FrontPage components, tables, and images; and other commands such as creating and editing hyperlinks.
The Format toolbar houses the FrontPage Editor commands that reformat selected paragraphs or text.
Exploring toolbar features
In the FrontPage Editor, the menus and toolbars look like the following example.

Creating a new page in the FrontPage Editor
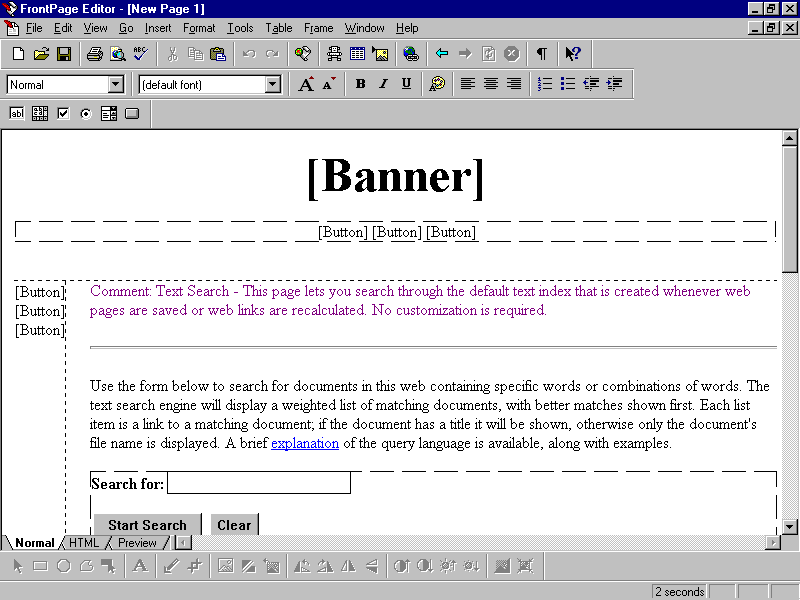
You can add a new page in the FrontPage Editor by choosing from several page templates and frames. For example, one template is a form in which users can search within the Web site for documents containing specific words or combinations of words.
Using the FrontPage Editor to create a new page
Beginning a new page using the FrontPage Editor

Saving in the FrontPage Editor
Saving a page
Linking pages in the FrontPage Explorer
It is easy to set up the organization and linking of pages.
Linking a page in the FrontPage Explorer.

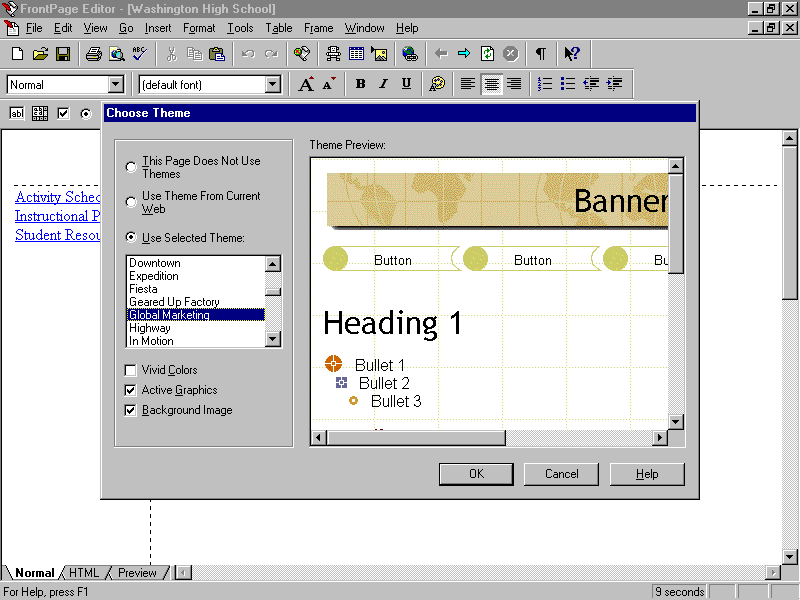
Adding a theme to a page
A FrontPage theme consists of unified design elements and color schemes for bullets, fonts, images, navigation bars, and other page elements. A theme gives the pages and navigation bars in your FrontPage Web an attractive and consistent appearance.
You can easily add a theme in the FrontPage Editor.
Adding a theme in the FrontPage Editor

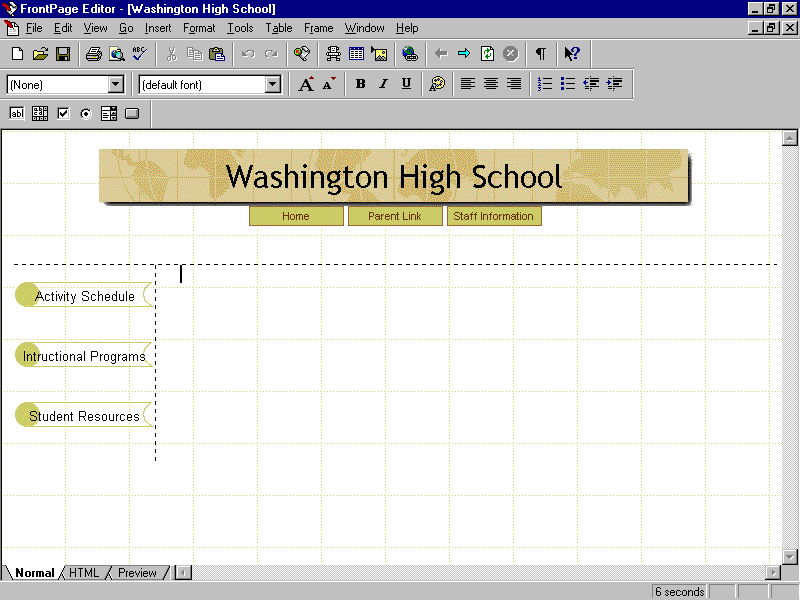
Organizing the page header
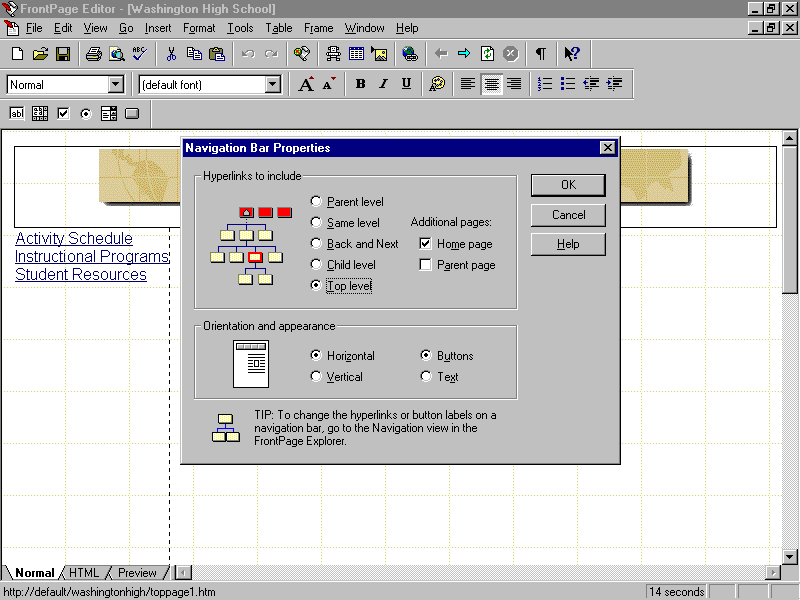
The header, located at the top of the page, describes the subject and contains the title. It may contain possible subtitles and a banner. The header is at the top of the page, and, with a theme added, also includes the banner and buttons. Clicking on the header makes the WebBot appear when the mouse is positioned over the header. When you double-click again, the Navigation Bar Properties dialog box opens.
Organizing the page header navigation buttons

Adding the body or active page
The body or active page is located below the header and contains the content or information about the Web. It may include images, text, sound clips, motion clips, and links to other pages. The text usually states the purpose. There are many wizards and templates to help provide ideas.
Organizing navigation buttons
Organizing navigation buttons in the FrontPage Editor

Adding text
Using the FrontPage Editor, you can quickly and easily add text.
Adding text in the FrontPage Editor

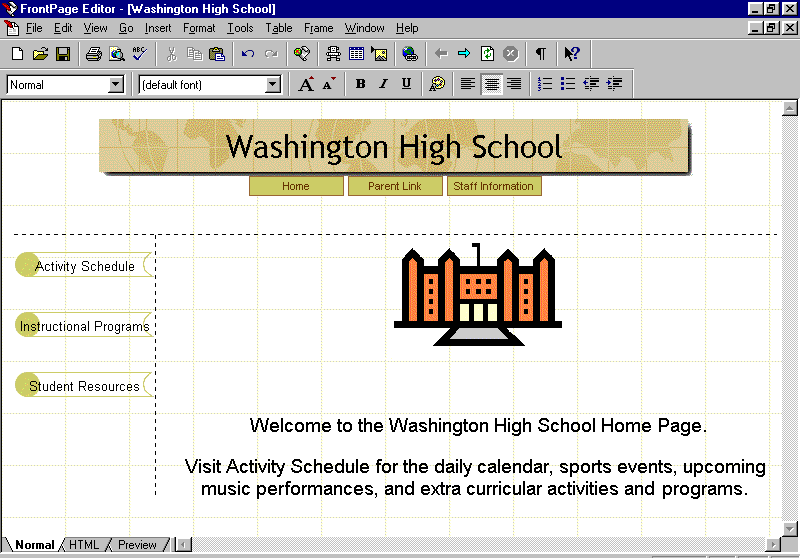
Adding a graphic
Along with its comprehensive set of image commands, FrontPage includes a full library of clip art from the Microsoft Clip Gallery. You can use these buttons, icons, background patterns, video clips, and other images in your FrontPage Web pages.
Adding a graphic in the FrontPage Editor

Adding the footer to a page
The footer, located at the bottom of the page, can contain navigational links to other pages, a school district logo, or any contact information such as a phone number or an e-mail address.
Adding text
Saving your work in the FrontPage Editor
If the page is open from the current FrontPage Web, your computer, or the local network, the Save command saves the page without prompting. If you have inserted any images, sounds, videos, and so on, the Save command displays the Save Embedded Files dialog box. This dialog box gives you the option to save each new or replaced image, sound, video, and so on to the current FrontPage Web.Saving a Web
Saving a Web
Checking the spelling
The FrontPage Editor enables you to check the spelling of your Web.
Checking the spelling
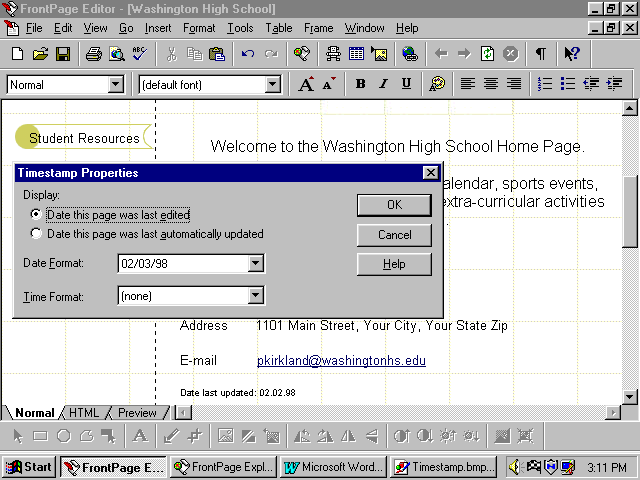
To timestamp a page
A timestamp is a FrontPage component that inserts the date and time a page was last edited or updated. It allows users to know how current the information is on the Web.
To timestamp a page
Date this page was last automatically updated.

How you can use what you learned
The home page is the first page people see when they visit your Web. It should be attention getting and representative of your Web. You can use a theme, or just enter text and set up other page properties for your home page. You may want to add the same theme to all of your Web pages, or add a different theme to some pages.
You may want to add a theme to the other pages in the Web at this time. You can view different themes in the browser.
Some possible themes are:
Discussion page—Arcs
Staff Information—In Motion
Activity Schedule—Bubbles
Student Resources—Blocks
Links—Citrus Punch
Student Yearbook—Clear Day
Extensions
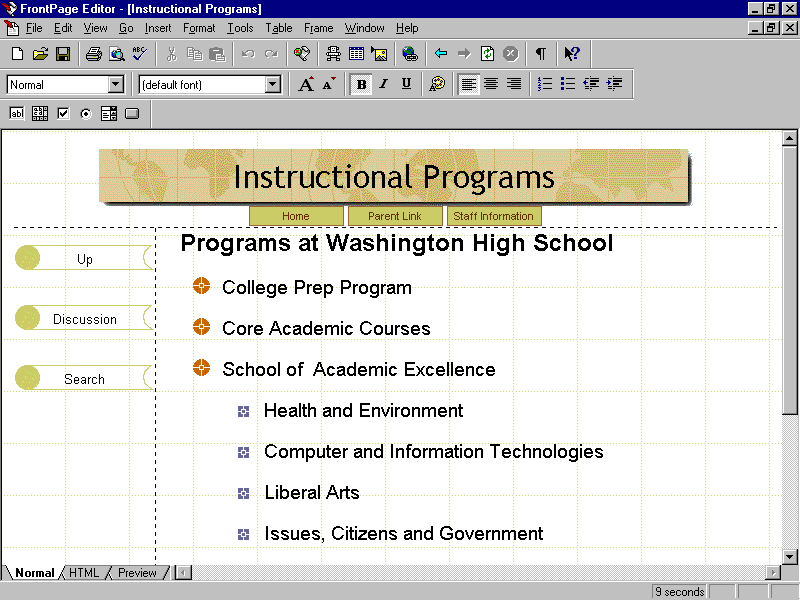
Adding a bulleted list
Bulleted lists,
also called unordered lists, are lists formatted so that a bullet character usually indicates the individual elements. Applying a special style to the paragraph creates bullets. Many times you will want to add a list that is either numbered or bulleted. The procedure is similar for both.Adding a bulleted list to your Web

Summarizing what you learned
In this chapter you have explored and practiced: